About AMP
AMP is an emerging web standard of light web pages that pre-load to the visitors devices before being opened. By the time the visitor clicks to enter the site, it opens near instantly.#



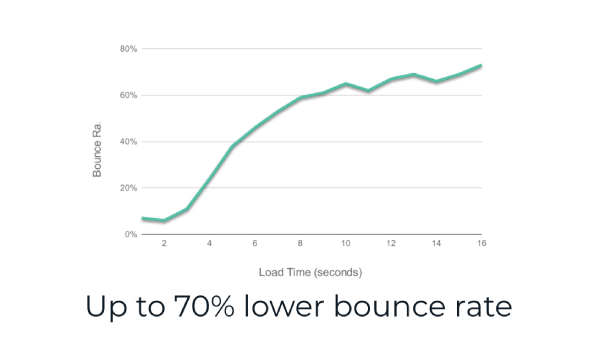
AMP was launched by Google to enable sites to be as mobile-friendly as possible. This is one of the reasons AMP pages achieve very high Core Web Vitals scores (X5 compared to HTML on average), and as a result - their improved SEO gains 30% more search traffic on average. On top of that, while in HTML pages bounce rate reaches 40% of all visitors after just 5 seconds of load time, AMP's instant page speed cuts this loss by up to 70%. Put together - the uplift of enabling AMP can exceed 50% more engaged visitors.
AMP is used by the most popular sites online
Of the biggest sites online, 1 of 5 support AMP. However, only 1 of 20 small sites have the resources to enable AMP.
Ampify enables you to benefit form AMP just like the leading sites in the world.

How AMP works#
- Once a page is ampified, an AMP version of the page is created and continues to cexist alongside the HTML version of the page.
- Whenever Google indexes the HTML page, Google checks whether an AMP version exists for that page. This is done using a special tag which is placed in the page's header when it is being ampified.
- Google then validates that the page meets all the restrictions every AMP page must abide by in order to be valid.
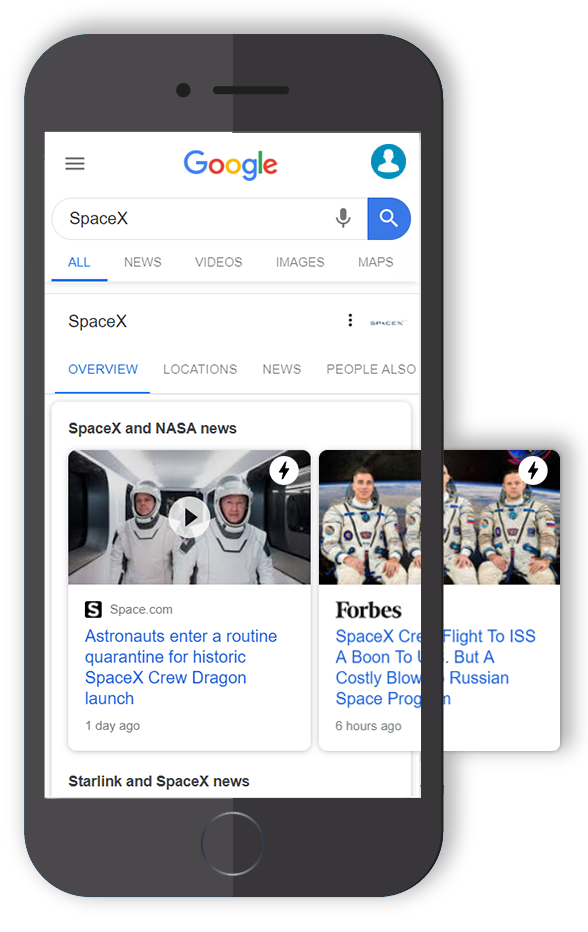
- Google then starts serving the AMP pages in the search results. Only valid AMP pages enjoy the benefits of page pre-loading, Google Cache acceleration, and the 'accelerated-page' badge.
Learn more about AMP from Google
The Ampify Process#
- When Ampify is installed, it immediately creates an AMP version for each of the site pages.
- Once a page is reviews and approved, we insert a special tag called 'amphtml' to the page's code. This tag lets Google about the AMP version. At this point, even though the AMP page is ready, it is not accessible to the site visitors.
- Once Google indexes the webpage (which it does on a regular basis), it reads the amphtml tag and follows it to the ampified version of the page.
- Google makes sure that the AMP page is valid, and if it is - it further optimizes it and stores it in the AMP cache.
- From that moment on the AMP page will be served in Google's mobile search results and will enjoy the suite of acceleration benefits.
How Ampify works:#
When do new AMP pages appear on Google?#
For a new AMP page to appear in the Google search results, Google needs to first index the HTML version, and 'discover' the AMP version. Google's rate of indexing is dependant on the amount of traffic to the site - the more traffic, the higher the rate and the sooner the AMP version will go live. For sites with low traffic, it can take between several days and in some cases - a couple of weeks. The only way to expedite this process is to click the re-index button in the site's search console.
Updating an ampified page#
- Every time Google re-indexes a webpage, the AMP version is also being updated.
- Manual updating of the ampified page from within the Ampify dashboard is possible, however the update will appear on Google only after the following re-indexing of the page. This can cause a delay in the time it takes for the indexed AMP pages to be updated.
