Page Speed Preview
Summary
Google's Page Preview tool provides a visual way to experience the increased speed of AMP pages. It compelements Google's Page Speed Insights, which does not take into considiration factors that facilitatae the AMP speed, leading to subpurb scores compaerd to reality. The effect AMP has on your site is bast monitored via your Google Search Console's Core-Web-Vitals tab.

Previewing the speed of an AMP page#
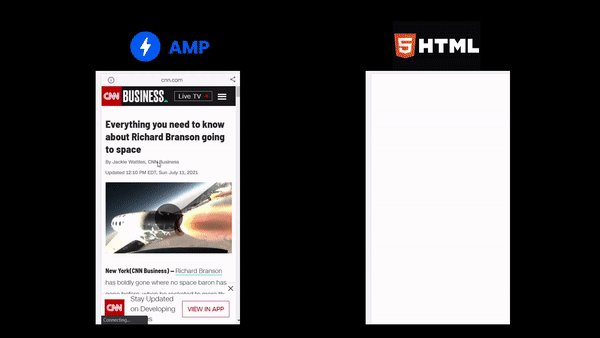
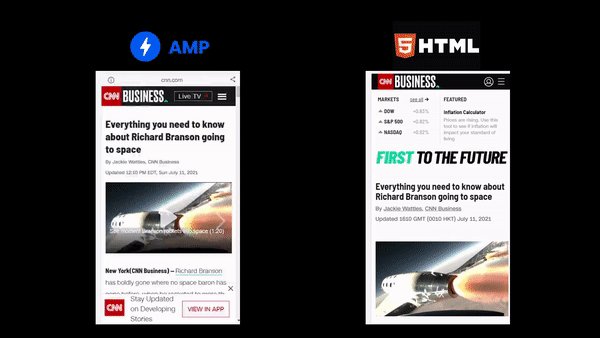
The AMP Page preview isllustrates the way an AMP page would show up in Google's search results. Unlike traditional web speed tests, the preview tool facilitates the pre-loading of the AMP, which provides a way to experience how fast it really is.
AMP page title: the preview presents the following title : sbsites.ampify.io. This is only for the preview - the actual title will be the domain of the website.

Using Google Search Console to see AMP impact#
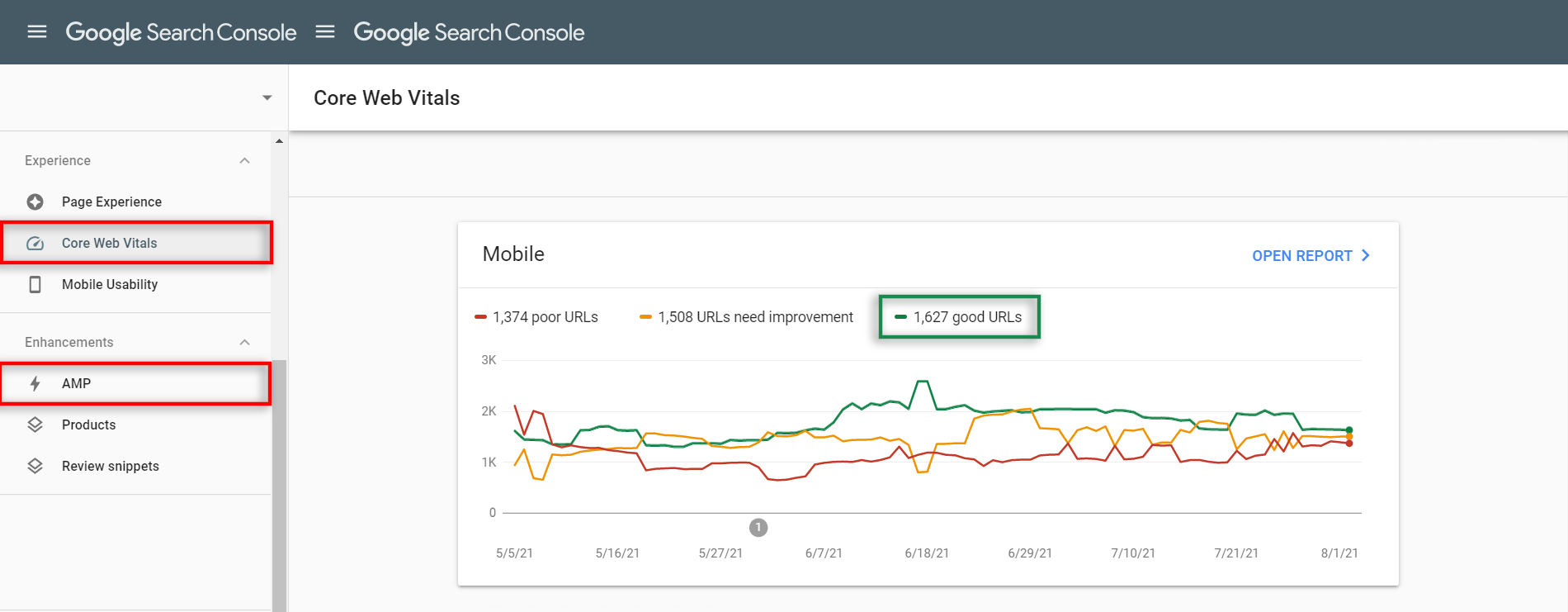
For many, the purpose of supporting AMP is to affect the site's search rank. Core Web Vitals is a set of performance and UX signals which Google measures, and significantly affect a page's SEO. AMP's impact is most clearly visible from the 'Core Web Vitals' tab in the Google Search Console. Your goal as a site owner is for as many pages as possible to pass the core web vitals test and get a 'good' score (green).
Once you go live with an AMP page, Google will measure its performance with actual visitors over the course of several weeks. You should expect to see an increase in the amount of pages that pass the test.

Traditional Speed tests can be inaccurate for AMP#
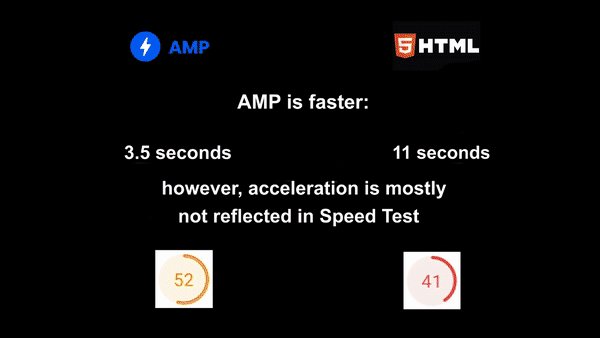
Web speed tests like Page Speed Insights are conducted in the same manner for all webpages, whether plain HTML or AMP. However AMP derives much of its speed from two factors, none of which is taken into consideration in plain speed tests:
AMP Cache
- How it improves speed: AMP pages are served by Google after being cached on Google's servers, optimized (images resize, prefetch hints, minify html and CSS, etc.), and distributed to Google’s Content-Delivery-Network (CDN). These measures significantly improve actual site speed.
- What happens in the Speed Test: The test loads the page directly from Ampify's servers (even if the server is on the other side of the world) without usage of the CDN to load the page from a nearby server. The loaded pages are also lacking the added optimization which they undergo when being cached.
Page Pre-loading
How it improves speed: AMP pages are pre-loaded to the visitors devices before clicking to open it. When the click takes place - the already loaded page appears in an instant. Plus, The heaviest components of an AMP page are shared across all AMP pages. Most visitors already have them in their devices from previous visits to other AMP pages - which saves the downloaded duration for these important elements.
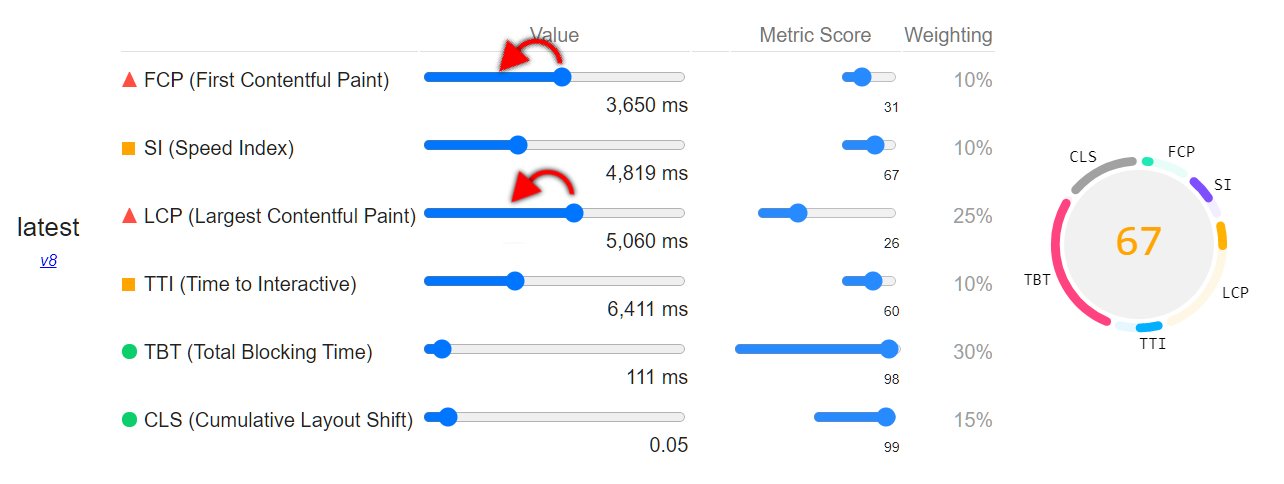
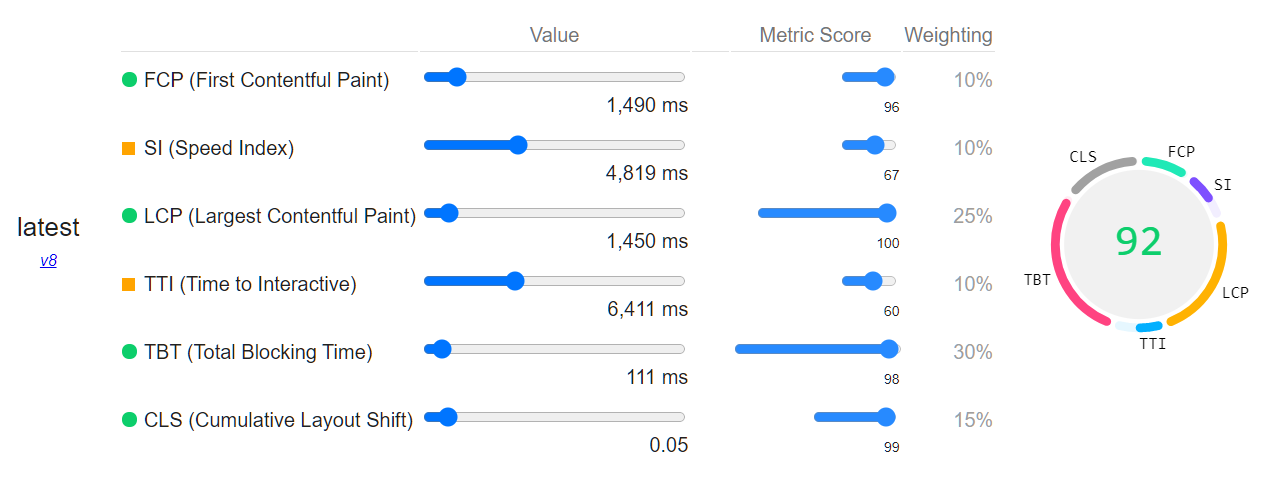
What happens in the Speed Test: In web speed tests, all the components are fully downloaded + no preloading takes place. These factors reduce the LCP (Largest Contentful Paint), and the FCP (First Contentful Paint), which are two of the most significant factors for a high Core-Web-Vitals score.
The result is that a page speed score of 67 can actually be, with real life data, above 90.


- More about the data Google displays in the Speed Test: developers.google.com/speed/docs/insights/v5/about#faq
- More about the issues of measuring AMP page speed: blog.amp.dev/2018/01/17/measuring-amp-performance/
To speed-test an AMP page, click 'Open in new tab', copy the URL, and paste it in the relevant field of the Page Speed Insights site.
reCAPTCHA's affect on page speed#
In AMP pages, reCAPTCHA verification widget is added to any form whose reCAPTCHA verification is turned on in the form's settings.
Since the reCAPTCHA widget is not native to AMP, it can lower the page seeed score. To get the most of your AMP pages, it is highly recommended to deactivate reCAPTCHA for forms in pages that are ampified. See instrucionts
