Resolve AMP Inadequate

Why is this happening?#
AMP pages have to abide by a strict set of rules to be considered AMP valid and enjoy the AMP benefits. (expand to learn more)
The most common AMP validation issue is a CSS file which exceeds 75kb in size. This usually happens on three types of web pages:- Pages that have a high number of different widgets
- Pages that have high levels of customization (e.g. multiple SVG images, or multitude of elements that have varying CSS properties).
- On some occasions, pages with 3rd party tools that have a heavy CSS payload.
More technically, the more selectors a CSS file has, and the more variance there is between those selectors, the higher the probability is for a CSS to to be heavier than the 75kb allowed. Most pages don't reach this level of complexity - but if a page does reach it, your options are as follows:
Ways to Resolve AMP Inadequate#
Option 1: Exclude popups from AMP page#
This means that the relevant popup will open as a new page (returning to page from the popup is possible via the 'back' button). Excluding popups can enable AMP pages to pass validation without changing the page structure. This is especially true for pages with many popups.
Exclude all popups:#
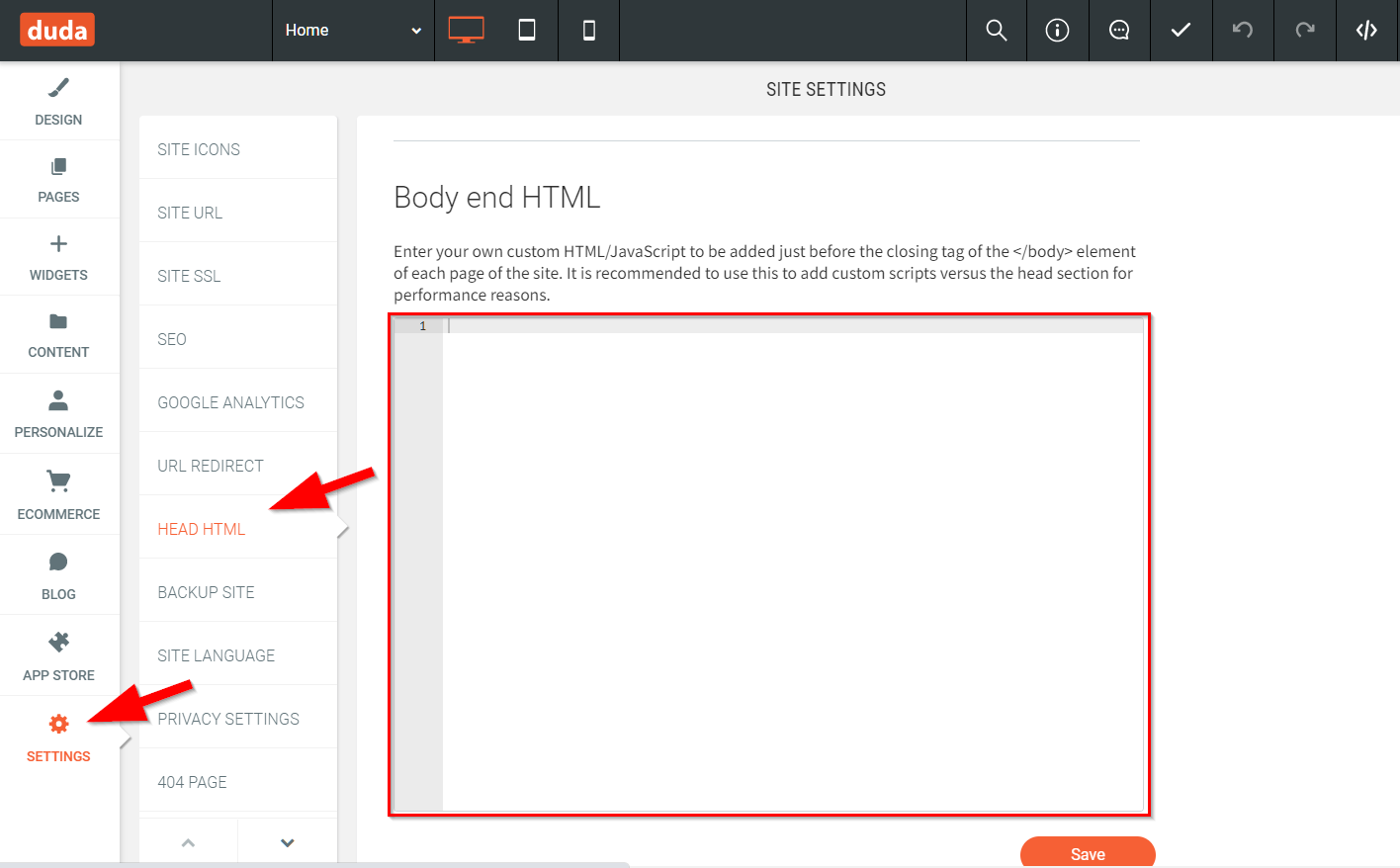
To exclude all the site's popups, copy-paste the following code to the Head HTML via your Duda dashboard.
Exclude specific popups:#
To exclude specific popups across all AMP pages, follow the instructions to exclude all popups. This time, replace the "exclude_all_popups" value with the name of the popups to exclude, comma seperated. Make sure to use the percise name of the popup as it appears in the Duda dashborad.
Exclude a specific popup from a specific page:#
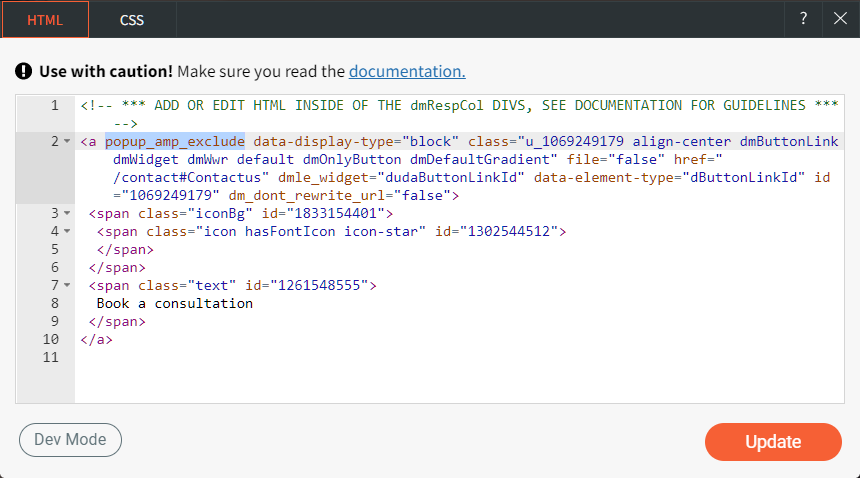
Via the Duda dashboard, edit the HTML of the element that opens the popup (e.g. a button). Add a new attribute: _"popup_amp_exclude"_ (see screenshot). If the popup is triggered by multiple elemetns in the page, do this for each one of them.

After the change, republish the site and update the AMP page to see if it turns valid.
Option 2: Remove unused elements#
Removal of unused or non-critical elements can reduce CSS load. This is particularily true for 3rd party widgets:
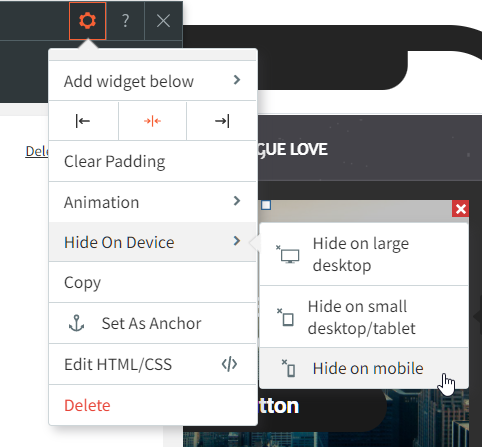
Hide elements from the mobile version of the Duda site:#
AMP is based on the mobile version - so setting an element to be hidden in mobile will also hide it in the AMP version.

Hide elements only from the AMP version:#
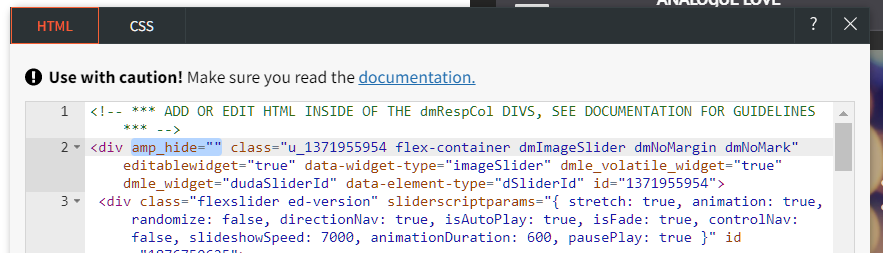
For elements that you want to hide only in the AMP version (while keeping them visible in the mobile HTML page) - add the following attribute to the element via the 'edit HTML' option: "amp_hide".

After the removal, republish the site and update the AMP page to see if it turns valid.
